The Model View Controller (MVC) architectural pattern is perhaps the most widely used design pattern for web development. It provides developers the necessary structure and foundation to effectively create software applications. The MVC model divides a web application into three distinct component layers: the model, view, and controller. Each layer interacts with one another – and depending on the platform, the layers also direct communication between the actual data layer and the user interface (UI) layer. Over the years, developers have used the MVC architecture in building dynamic websites and database-driven web applications, so it is an incredibly popular choice among developers for building modern applications.
However, while MVC is a practical solution for developing web applications, it is not a one-size-fits-all silver bullet. MVC has its own set of limitations; so depending on the needs and scope of a specific project, developers are encouraged to consider alternative architectural patterns that build on the strengths of MVC and address any of the potential drawbacks. This article will explore two such alternative architectural patterns – the Model View Presenter (MVP) and the Presentation Model (PM) – and give an overview of their core differences and similarities.
What is the Model View Controller (MVC) Architectural Pattern?
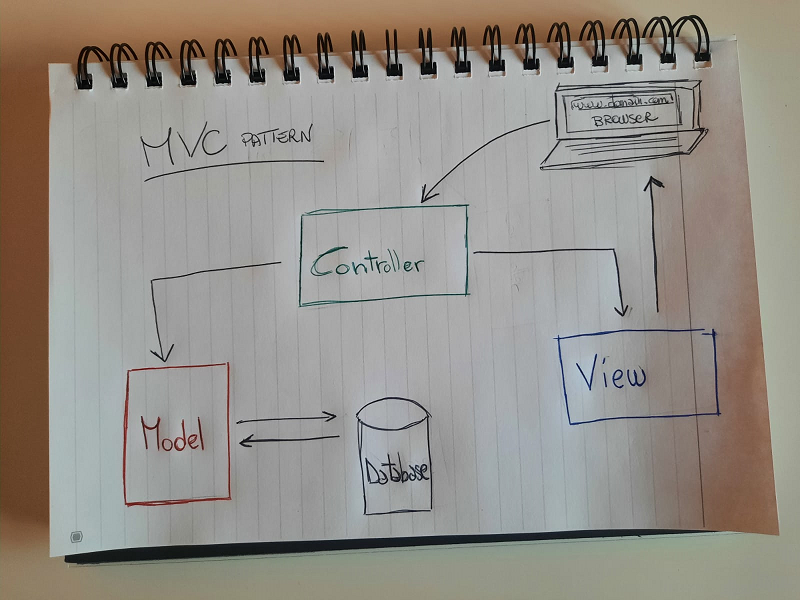
Before delving into the specifics of the two alternative architectural patterns, it is important to first gain an understanding of the MVC architecture. As mentioned, MVC is a design pattern that separates the presentation layer from the underlying data layer. It has three distinct parts or layers: the model, view, and controller. Each layer plays a distinct role, with the model managing the data, the view managing the presentation layer, and the controller acting as the mediator between the two – allowing the user to control or manipulate the data based on their input.
The model is responsible for maintaining and managing the data of an application. It includes the classes or objects responsible for fetching and storing the data from a backend repository such as a database. The view layer is responsible for the presentation layer – the UI layer – of a web application. This includes HTML, CSS and JavaScript code, as well as any other markup and rendering logic necessary to display the application through a web browser. The controller layer acts as the liaison between the view layer and the model layer. The controller layer is responsible for receiving input from the user, analyzing it, and then forwarding the input to the model layer. The controller is also responsible for rendering the appropriate view based on the model’s output.
A simplified example of this architecture can be seen in the following code:
class Controller
{
public function index()
{
$model = new Model();
$data = $model->getData();
$view = new View();
$view->render($data);
}
}Here, the Controller class receives the user’s input and forwards it to the Model class, which in turn fetches the data from the backend repository and returns it to the Controller. The Controller then forwards the data to the View, which renders the results based on the data.
Model View Presenter (MVP) – Decreasing Complexity
The concept of Model View Presenter (MVP) was first introduced as an alternative to traditional MVC, but it has since evolved to become more of a side branch. The primary difference between MVC and MVP is in the way that the components interact with one another. In MVP, the view is considered “passive” and only renders the data provided to it. It does not directly interact with the model, instead relying on the presenter to do so. The presenter is the component responsible for the action – and it is responsible for retrieving the data from the model layer and directing the view layer on how to render the data.
The benefit of utilizing the MVP model is that it helps to decrease complexity and helps to ensure that the view layer remains decoupled from the model layer. It also helps to ensure that the controller layer remains light by removing any unnecessary logic, as that logic can be handled in the presenter layer. The following code snippet shows a basic implementation of the MVP pattern in PHP:
class Presenter
{
public function index()
{
$model = new Model();
$data = $model->getData();
$view = new View();
$view->render($data);
}
}Here, the presenter is now responsible for retrieving the data from the model layer and directing the view layer on how to render it. The above code snippet is similar to the MVC code snippet listed above, but with the controller layer removed.
Presentation Model (PM) – Enhancing Separation of Concerns
The Presentation Model (PM) architectural pattern is a relatively recent alternative to the MVC pattern. The basic idea behind this pattern is to break the MVC components into highly cohesive objects, allowing for greater encapsulation of data and finer-grained control over the behavior of an application. In PM, the model layer and the view layer are separate, but there is a coordination layer – the presentation layer – responsible for managing the communication between the two. As separated, the view and model layers can operate in an “unconstrained” fashion, allowing for greater flexibility and scalability.
The basic idea behind PM is that it allows for a higher level of separation of concerns and enhances the robustness of an application. This is achieved by separating the model and view layers into distinct components, each with their own responsibility. For example, the model layer is responsible for retrieving and storing data, while the view layer is responsible for rendering the data. The presentation layer is responsible for mediating the communication between the two layers and for handling any user input, as necessary.
The following code snippet shows a basic implementation of the PM pattern:
class Presenter
{
public function index()
{
$model = new Model();
$data = $model->getData();
$view = new View();
$view->render($data);
if(isset($_POST['userInput'])) {
// handle user input
}
}
}Here, the presenter is responsible for coordinating the communication between the model and the view, as well as handling any user input. As you can see, the code snippet is almost identical to the code snippet for MVP, with the addition of the “userInput” code at the end.
Design patterns are an incredibly important part of web development, providing developers with the necessary structure and foundation to create effective applications. Model View Controller (MVC) is the most popular design pattern for web development, and it provides an effective approach to developing dynamic websites and databases-driven web applications. However, MVC does have its own set of limitations, and depending on the needs and scope of a specific project, developers should consider alternative architectural patterns.
Model View Presenter (MVP) and Present Model (PM) are two such alternative architectural patterns that build upon the strengths of MVC while addressing potential drawbacks. In MVP, the view layer is considered “passive” and only renders data provided to it, while the presenter is the component responsible for the action. In PM, the model and view layers are separated into distinct components, each with their own responsibility. By separating the components, it allows for a higher level of separation of concerns and enhances the robustness of an application.
No matter which pattern is used, the key to success in any development project is to ensure that the application is robust, flexible, and scalable. It is up to the developers to decide which architectural pattern is best suited for a specific project, and to ensure that the code is optimized to deliver an effective end solution.