Category: JavaScript
-

Understanding How jQuery $.data() Handles Element Updates (Cache Issues)
When you use $.data() to retrieve values from elements, it retrieves the values that were initially set on the elements when the page was loaded. If you update the data attributes of an element dynamically after the page has loaded, $.data() will not automatically reflect those updates. To access the updated data attributes of an…
-

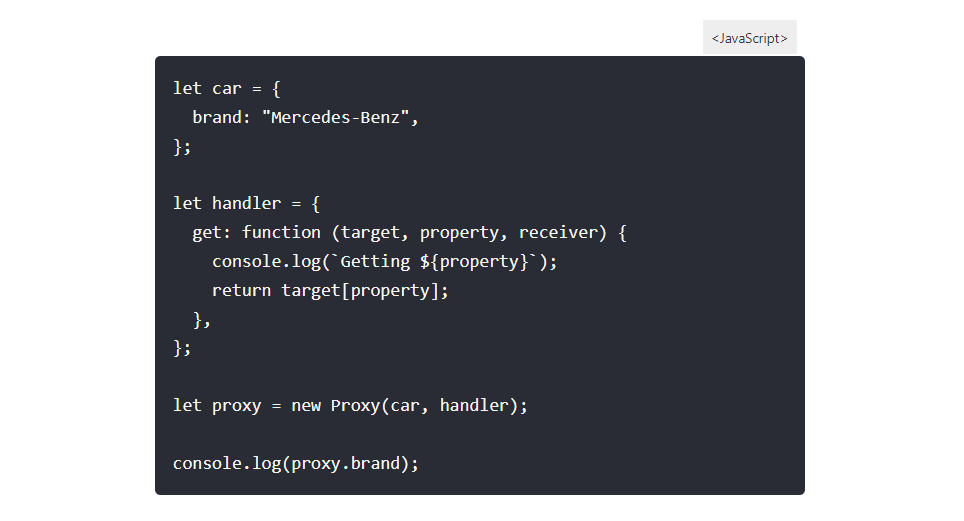
Maximizing the Potential of JavaScript Proxy: An In-Depth Guide for Developers
JavaScript is a versatile programming language that is used for developing various applications, ranging from websites to desktop software. JavaScript Proxy is a feature that enhances the language’s flexibility and allows developers to customize certain operations on an object. In this article, we will provide an in-depth guide to JavaScript Proxy and how developers can…
-

Dollar Sign Operator in JavaScript – What does $ mean in JS?
In JavaScript, the dollar sign operator ($) is a commonly used shorthand notation that represents the jQuery library. The jQuery library is a lightweight JavaScript library that simplifies HTML document traversal, event handling, and animation for fast and efficient web development. However, in recent years, the dollar sign operator has been used in other ways…
-

Key combination to add H2 tag to selected text in ContentEditable DIV using JavaScript/jQuery
Here is an example of a JavaScript/jQuery event handler for the key combination of CTRL + SHIFT + H for a contenteditable div. When you select text within the contenteditable div and press the combination of the three keys (CTRL + SHIFT + H), the selected text will be enclosed in an <h2> tag. This…
-

How you write a JavaScript function that auto-executes
You can write a JavaScript function that auto-executes by creating an anonymous function and immediately invoking it: Alternatively, you can also use the async/await syntax: Both of these examples define an anonymous function that is immediately invoked. The function does not have a name and cannot be invoked again after its initial execution. Auto-executing JavaScript…
